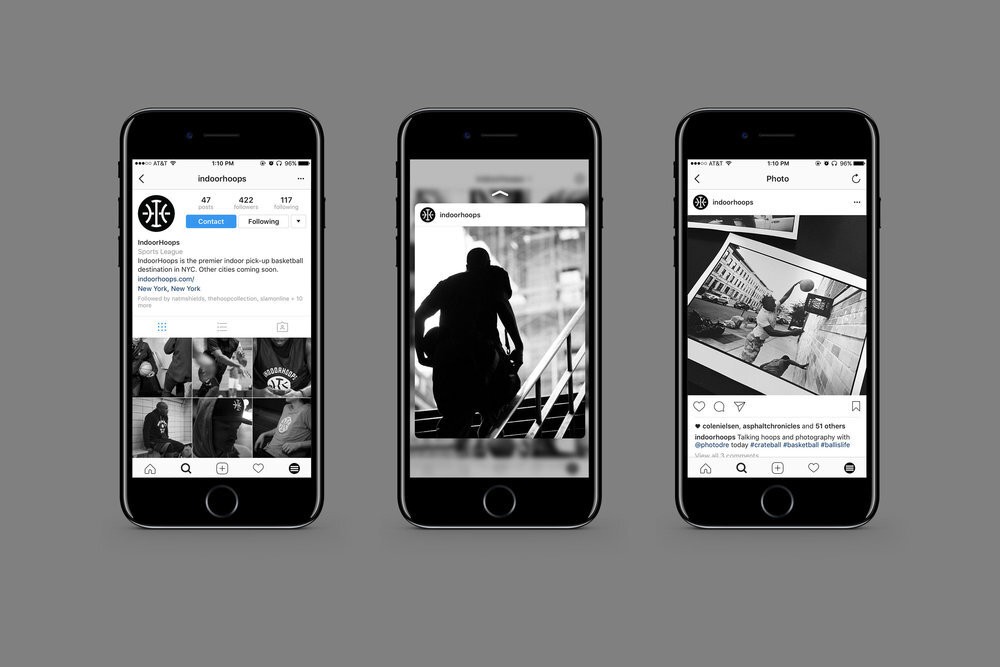
IOS Application for Passion
The focus was on elevating the user experience by designing an iOS application that streamlined the process of booking and reserving basketball sessions through the Indoorhoops platform.
Challenge
Founded in 2011, IndoorHoops set out to connect people through casual basketball games without the hassle of gym memberships or league obligations. They wanted players to have the freedom to join games at times and locations that suited their schedules—perfect for the demands of modern life. However, as a user of the platform myself, I noticed a gap: while the website offered a way to find games, there was no dedicated mobile app to streamline this experience. Recognizing an opportunity to enhance engagement and accessibility, I proposed the idea of designing an iOS app. Through email correspondence with stakeholders, I conducted an analysis to understand the potential impact and to ensure that the app would reflect the core identity and values of IndoorHoops.
Results
The redesigned e-commerce site saw a 40% increase in conversion rates and a 50% reduction in bounce rates. The new intuitive navigation and clean interface improved product discoverability, leading to a 35% increase in average order value. Customer feedback was overwhelmingly positive, with satisfaction ratings rising from 3.8 to 4.7 stars.
35%
Improved onboarding process
25%
Increase in user retention
84%
Increase in time spent on website
Process
Research & Analysis: I conducted user interviews, surveys, and analyzed in-app analytics to understand the pain points and user needs. We also studied competitor apps and industry trends to gather insights. At every game I attended or participated in, I shared a link to a Google Form with attendees. The collected responses were stored in a Google Sheet, allowing me to both utilize the data for analysis and provide Indoorhoops with a direct connection to potential users of the mobile application.
Information Architecture: Based on the research findings, we restructured the app's navigation and content, prioritizing features and information according to user needs. In this case, the user should be able to make reservations, invite friends to the platform, send messages to other users, and manage their funds by adding or withdrawing money.
Wireframing & Prototyping: We designed low-fidelity wireframes to visualize the new layout and navigation, iteratively refining them based on user feedback. Afterward, we built a high-fidelity, interactive prototype to test the design.
Usability Testing: We conducted usability tests with a diverse group of users to validate the design and identify areas for improvement. Based on the feedback, we made necessary adjustments to the design.
Visual Design & Style Guide: We developed a cohesive visual language, including color schemes, typography, and iconography, ensuring consistency throughout the app. We also created a style guide to maintain design consistency in future updates.
Conclusion
Revamping the e-commerce website proved to be a game-changer in enhancing user experience and driving sales. By simplifying the navigation and checkout process, we created a more enjoyable shopping experience that significantly boosted conversion rates and customer satisfaction. This project highlights the critical role of UX design in the success of e-commerce platforms.